
Marketing RH : des entreprises porteuses de sens pour acquérir, retenir et mobiliser les talents
Lexie Lu

Optimiser l’arborescence de votre site web de manière à organiser l’information et faciliter la navigation de l’utilisateur est essentiel.
Vous pouvez essayer des boutons « call to action » de différentes couleurs, ajuster la disposition de votre page web et revoir certains aspects de votre site, mais un des éléments qui est souvent négligé est le pied de page, aussi appelé « footer » en anglais. Cet élément est néanmoins un incontournable pour votre site web. Il ne s’agit pas de la section la plus consultée, mais un utilisateur désirant obtenir davantage d’informations sur votre site risque de s’y référer.
Les pieds de page sont souvent réfléchis qu’après la création d'un site web. Après tout, il s’agit de la partie inférieure de votre page. En vérité, les pieds de page peuvent aider à améliorer plus que vous le pensez la performance de la plateforme.
Voici cinq façons dont les pieds de page peuvent jouer un rôle important dans votre processus de conversion.
Les meilleurs pieds de page sont assez simples et ne sont pas submergés d'informations. Le visiteur vient de parcourir l’entièreté de votre page web et est peut-être déjà saturé d’informations. En gardant votre pied de page simple, vous guidez le visiteur vers votre processus de conversion.

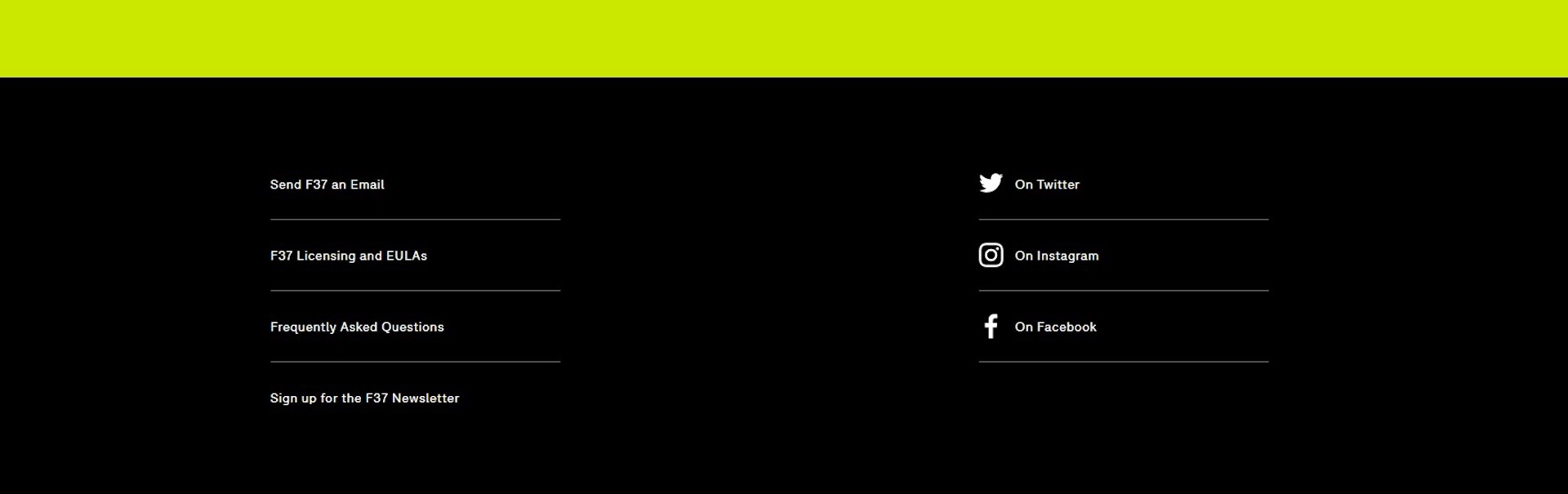
Probablement l'un des designs les plus simples de pieds de page appartiennent à F37. Il suffit de défiler vers le bas jusqu'au pied de page, et vous verrez des éléments de navigation faciles sur la rubrique de gauche et des liens réseaux sociaux sur la droite. Et voilà! Il devient clair ce que le site veut que le visiteur effectue comme action - engager avec la compagnie en connectant sur les médias sociaux.
Il est à ce jour estimé qu’environ 77% des américains possèdent un téléphone intelligent et la plupart d’entre eux l’utilisent pour avoir accès à l’internet. Il est donc encore plus important que votre site web soit pleinement réactif et adapté aux plus petits écrans. Cela inclut aussi l’apparence du pied de page.
Non seulement les gens utilisent des écrans plus petits pour naviguer en ligne, mais Google affirme qu'environ 90% des personnes qui possèdent plus d'un appareil alternent parfois entre des écrans multi-taille pour accomplir leurs achats ou autre en ligne.


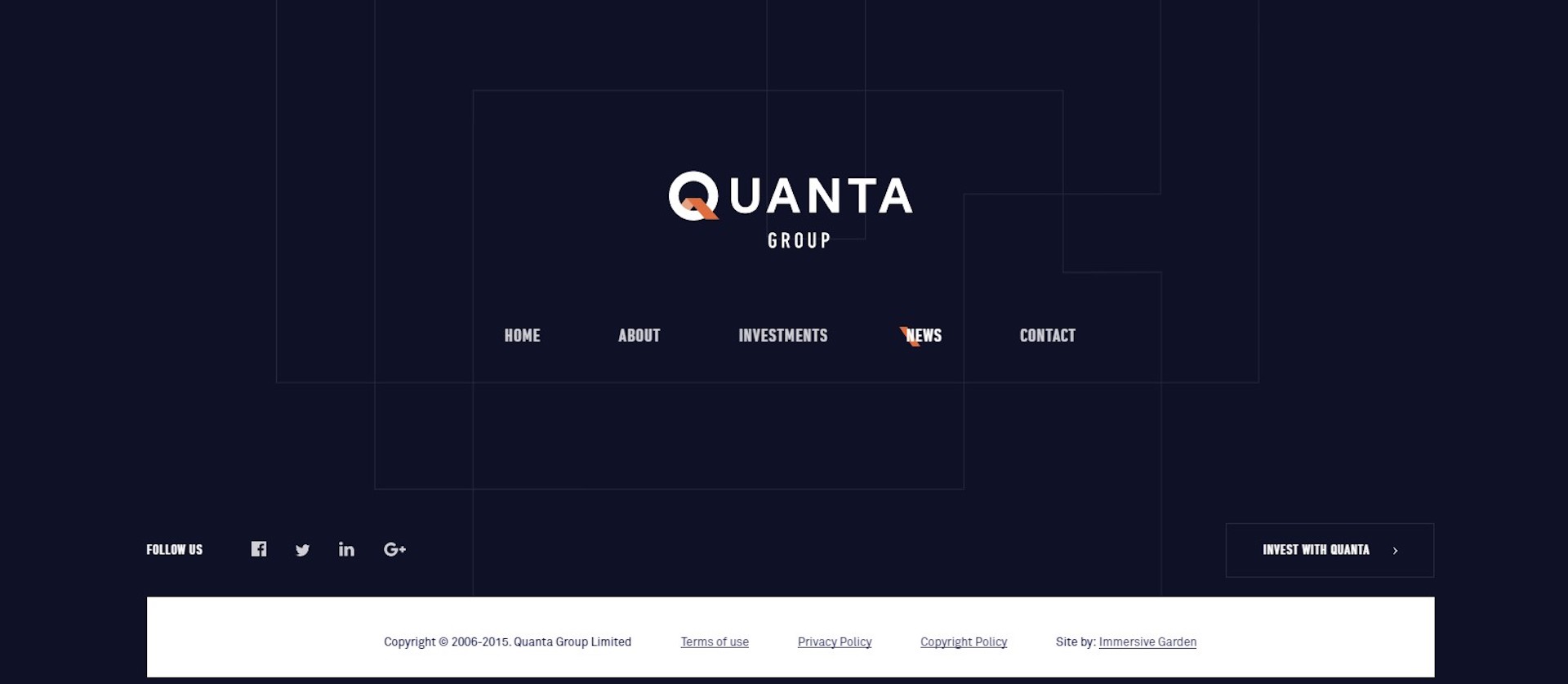
Les pieds de page de Quanta Groups ont aussi un design épuré qui fonctionne bien sur des écrans de plus petites tailles. Il s’agit d’une composante essentielle pour convertir des utilisateurs utilisant des tablettes ou mobiles.
Le pied de page est un bon endroit où ajouter un formulaire d'inscription à votre infolettre. Il existe plusieurs manières de la mettre de l’avant, par exemple en offrant un produit quelconque gratuit ou une promotion si l'utilisateur s'inscrit.

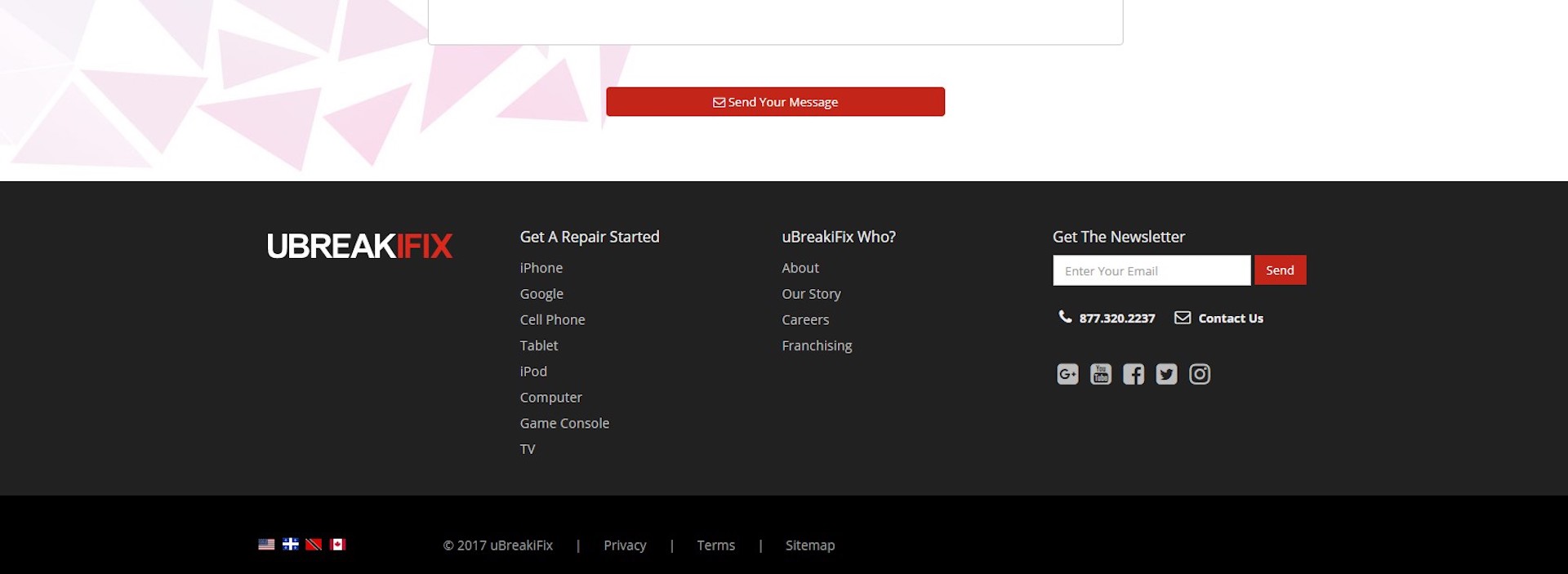
Un bon exemple de pied de page effectif incluant la fonctionnalité d'inscription à la newsletter peut être retrouvé sur uBreakiFix avec leur simple bouton « call to action » - "Recevoir les nouvelles offres" combiné à un simple formulaire d'inscription. Les visiteurs qui ont déjà défilé la page jusqu’à ce point sont déjà intéressés à ce que l’entreprise a à offrir. Maintenant, ils peuvent rester à jour simplement en entrant leur adresse courriel et en appuyant sur un bouton.
En ligne, il est souvent convenu que les informations de l’entreprise se retrouvent au bas du site dans le pied de page et c’est à cet endroit que le visiteur s’attend de les retrouver. Cela procure un niveau de confiance de plus au consommateur et par conséquent le rend plus confortable à faire un achat sur votre site web et ainsi convertir en un client payant.

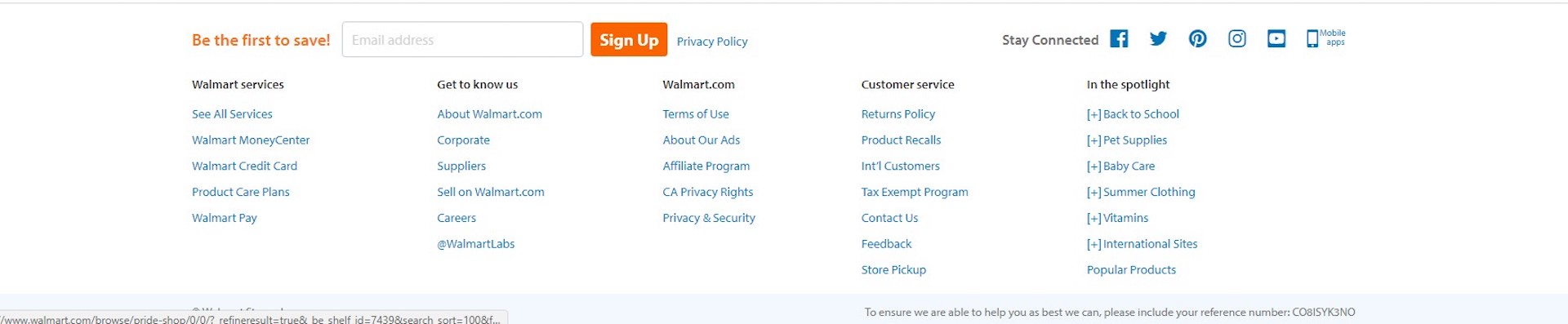
Le super-détaillant Walmart possède une importante boutique en ligne. Certaines personnes font déjà confiances à Walmart parce qu'il s’agit d’une entreprise déjà établie dans la vente au détail, mais d’autres ne font pas confiances à leur processus d’achats en ligne. Heureusement, Walmart a ajouté une section complète « service à la clientèle » dans le pied de page de leur site web afin de prouver qu’ils étaient fiables. La section inclut des informations sur leur politique de retours et un lien vers leur section contact.
Les pieds de page se prêtent naturellement à la navigation. Cependant, il n'y a pas de règles qui indiquent que vous devez absolument ajouter chaque lien de votre site dans cette section. Vous pouvez par contre restreindre les choix disponibles afin d’établir un cheminement pour vos visiteurs de manière à les rediriger vers ce que vous voulez.

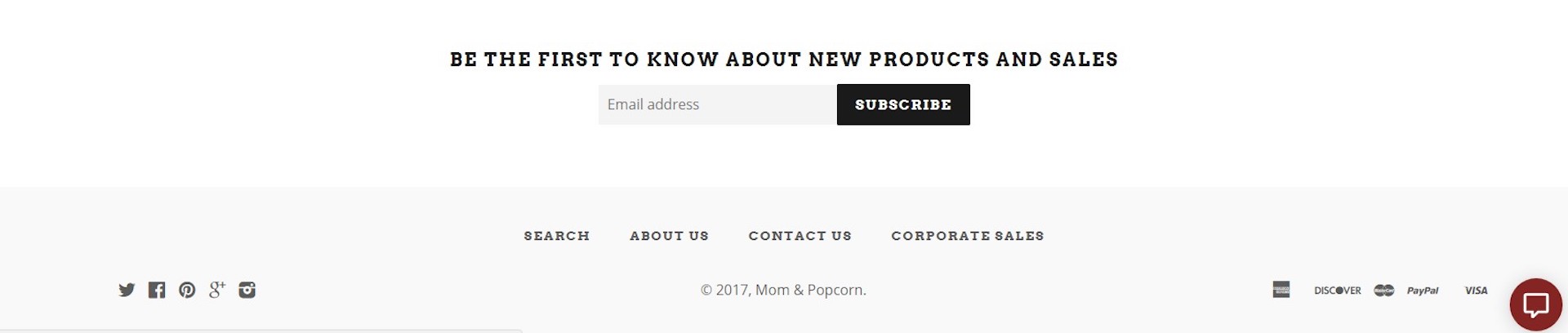
Un exemple d'un site qui fait bien cela est Mom and Popcorn. Les liens dans le pied de page sont très simples: recherche, à propos de nous, contactez-nous et ventes aux entreprises. Au-dessus de ces liens, on retrouve un formulaire d'inscription simple pour des recevoir des nouvelles sur les nouveaux produits ou ventes. Il s'agit d'une utilisation très efficace du pied bas de page afin de rediriger le visiteur à différentes sections du site web.
Si vous désirez créer la meilleure expérience pour l’utilisateur, le pied de page est un élément à ne pas négliger lors de l’élaboration de votre site web.
« Gardez en tête que si quelqu’un s’est rendu jusqu’au bas de votre page c’est qu’il a déjà engagé avec votre contenu.
C’est un bon moment pour faire votre « call to action » et les inciter à s’inscrire ou faire un achat. Tout élément sur une page contribue au processus de conversion du client. Le pied de page ajoute un plus qui peut convertir un simple navigateur à un client.
